從今天開始,讓我們來聊聊前端與後端的愛恨糾葛故事
前面幾天的文章我們知道了如何 call API,
但事情會就此這麼美好的發展下去嗎?
前端 call 後端的 API,都不會遇到 error?
而就算 call API 沒有遇到 error,光是前端純拿資料也不會遇到問題?

NONONO,世界沒有想像的這麼美好。
這邊拿一個昨天我遇到的例子來小小引言,
其實一開始我在 call axios.post 是有遇到 error 的,
遇到 error 時不要緊張,
先 console.log(error) 印出來看 error 說了什麼,
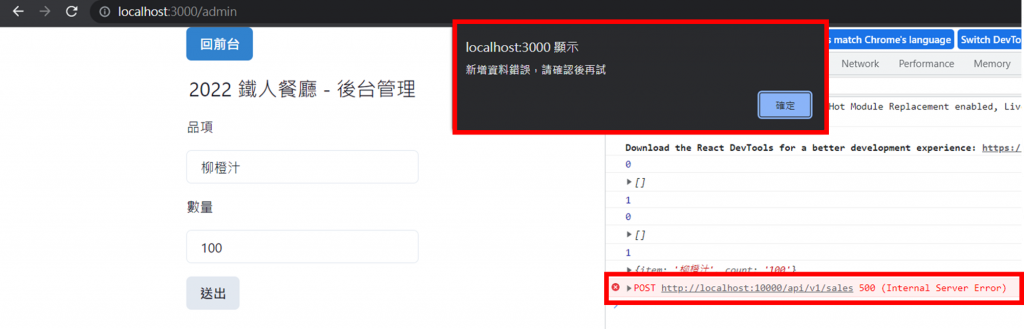
像這樣:
const submit = data => {
console.log(data);
axios.post(`${hostUrl}/api/v1/sales`, data)
.then(res => {
console.log(res.data);
reset();
})
.catch(function (error) {
alert("新增資料錯誤,請確認後再試");
console.log(error);
});
}

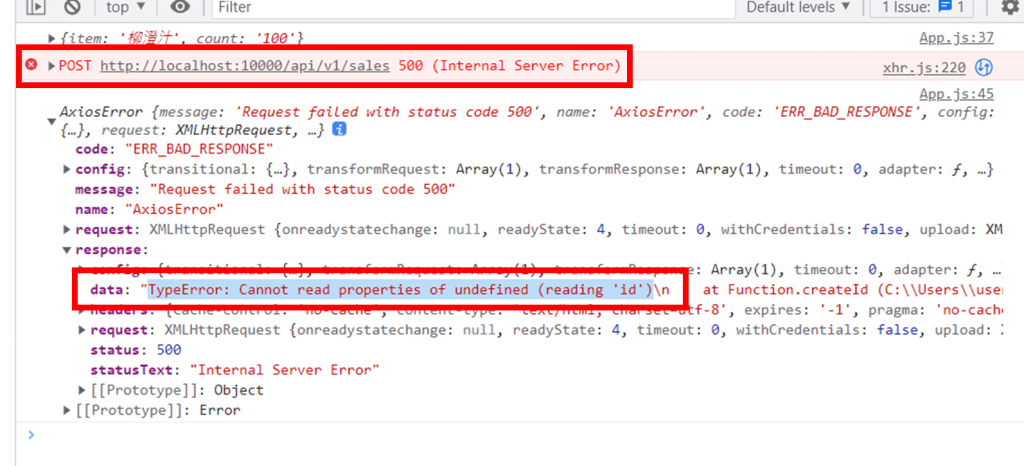
可以看到是由 API 回傳的 500 error code,
看到 5 開頭的 error 通常代表的是伺服器端的錯誤,
不過也不要未審先判(XD)就覺得是 API 的鍋,
讓我們進一步來看,
其實 response 裡面的 data 有寫著這麼一句:
TypeError: Cannot read properties of undefined (reading 'id')\n
意思是它預期要讀到 id 的資料,但卻是 undefined
於是我們可以把線索鎖定在資料上,
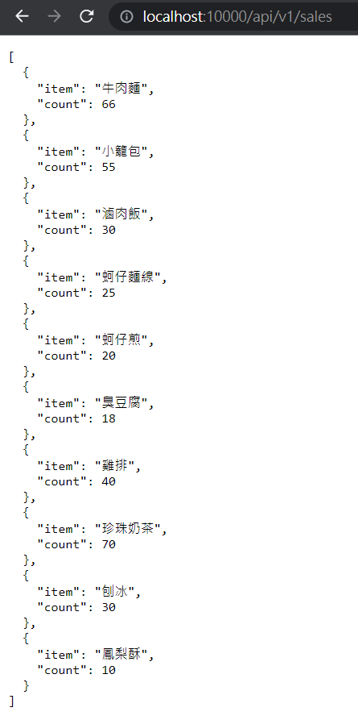
先用 http://localhost:10000/api/v1/sales 來看一下,
的確是沒有 id,
但為什麼沒有 id API 就不能正常運作呢?
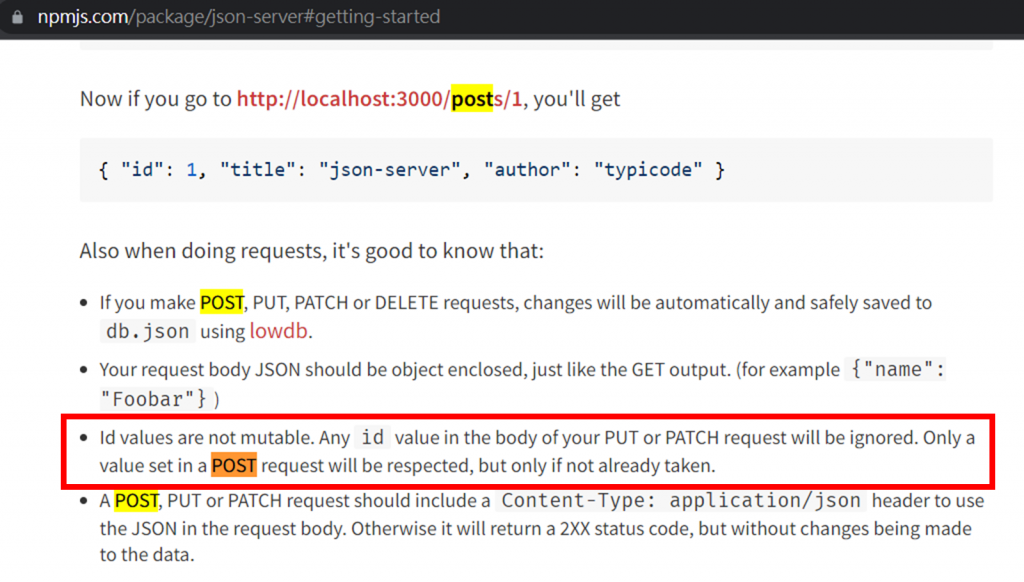
讓我們回到 JSON server 的官方文件來讀一下:

Idvalues are not mutable. Any id value in the body of your PUT or PATCH request will be ignored. Only a value set in a POST request will be respected, but only if not already taken.
從這段敘述看起來,懷疑是 JSON server 本身提供的 API 一定要有 id,
於是我們回到 db.json,我們把最新一筆資料加上 id 看看,像這樣:
"sales": [
{
"item": "牛肉麵",
"count": 66
},
... (略)
{
"item": "鳳梨酥",
"count": 10,
"id": 10
}
]
那我們再試一次 axios.post 看看:
BINGO,答對了!
這次的例子就是 API 會先取得最新一筆資料的 id,
再自動將新增的這筆資料 id+1 後塞到資料裡去。
回到今天文章標題:
遇到 BUG 時,前端和後端互相甩鍋?
不,事情不該是這樣的,
call API 遇到 error 時,
前端可以先用 console.log 把 error 印出來,
看得懂的訊息就試著自己推敲看看,
如果真的看不懂就把這個錯誤訊息轉給後端看,
因為什麼情況要噴什麼錯誤是他們寫在 API 裡的,
他們一看到錯誤訊息通常就可以馬上跟你說為什麼會噴這樣的錯,
然後你再去推敲為什麼會有這樣的問題。
因此前端跟後端應該是互相合作的關係,
而這個找問題的過程其實也是滿有趣的,
很像一起攜手辦案XD 找出疑點,最後找出兇手XD
像這種 API 會噴錯的問題都算好解決的,
要不是前端 call API 時餵的參數或資料有問題,
要不就真的是API有問題XD
由噴的訊息大概都可以猜個十之八九,
最不好解決的是 API 沒噴錯,
但被報案說顯示資料有錯之類的,
這時候問題就是出在到底是 API 回傳錯誤資料,
還是前端拿到資料沒有處理好之類的。
總之沒什麼技巧,
我都是101招:印 console.log 出來看XD
慢慢抽絲剝繭逐一擊破。
那之後我們就先來了解一下 API 會回傳的 error code 吧,
明天文章見囉!
終於來到最後 10 天orz
然後我為什麼突然被升級了XD